Scratch является интересным тренажером с визуальной средой для изучения программирования. Это много платформенный продукт, т.е. его можно установить на ПК с операционными системами Windows, Linux и Mac. Приложение предназначено для детей и подростков, но пользоваться им могут и взрослые. В среде можно играть, создать презентацию, мультфильм, интерактивный учебник. Интерфейс Скретч очень простой, обучение основам работы в приложении не займет много времени.
Еще совсем недавно популярностью пользовалась версия 1.4, но сейчас ей на смену пришла более удобная последняя версия Скретч 2.0. Разработчики собирались создать v2.1, но почему-то она так и не появилась. Зато в этом году обещают выпустить усовершенствованную версию 3.0 с сильно измененным интерфейсом и новыми возможностями.
- Установка программы
- Элементы интерфейса
- Сцена
- Графический редактор
- Список спрайтов
- Палитра блоков
- Написание программы
- Увеличиваем количество шагов
- Создаем замкнутый цикл
- Координаты и управление несколькими объектами
- Добавление новых объектов
- Рисование
- Рисуем пером
- Рисуем мышью
- Рисуем клавиатурой
- Пишем простую игру
- Рисуем спрайты
- Пишем скрипты
- Плюсы и минусы программы
- Похожие среды программирования
- Скачать приложение
Установка программы
Приложение устанавливается быстро, пользователю предлагается стандартный набор (место расположения папки, добавить ярлык на рабочий стол и запустить приложение по окончанию установки).
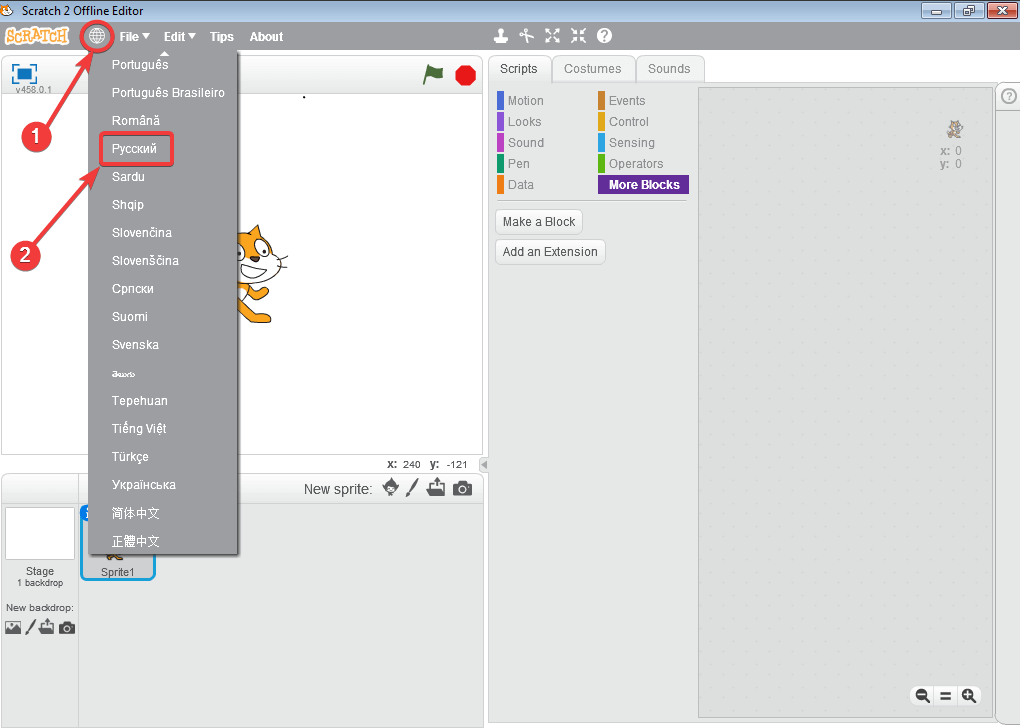
Программа откроется на главной странице с английским интерфейсом. Чтобы приложение заработало на русском языке, кликнете мышкой по глобусу в правом верхнем углу экрана и выберите в появившемся списке нужный пункт.
Элементы интерфейса
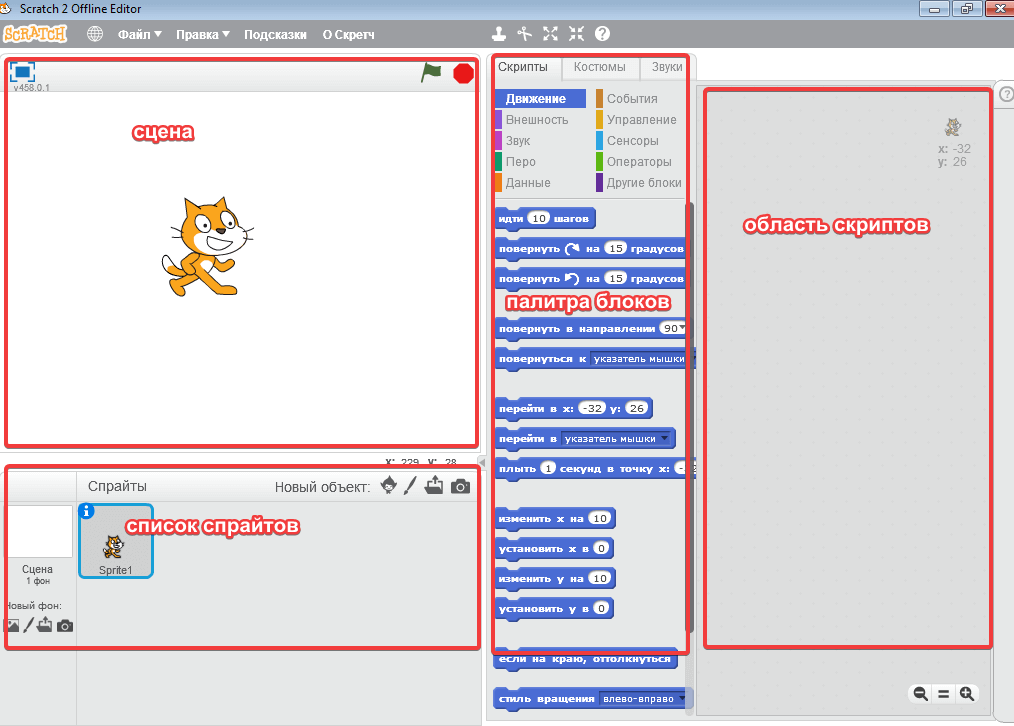
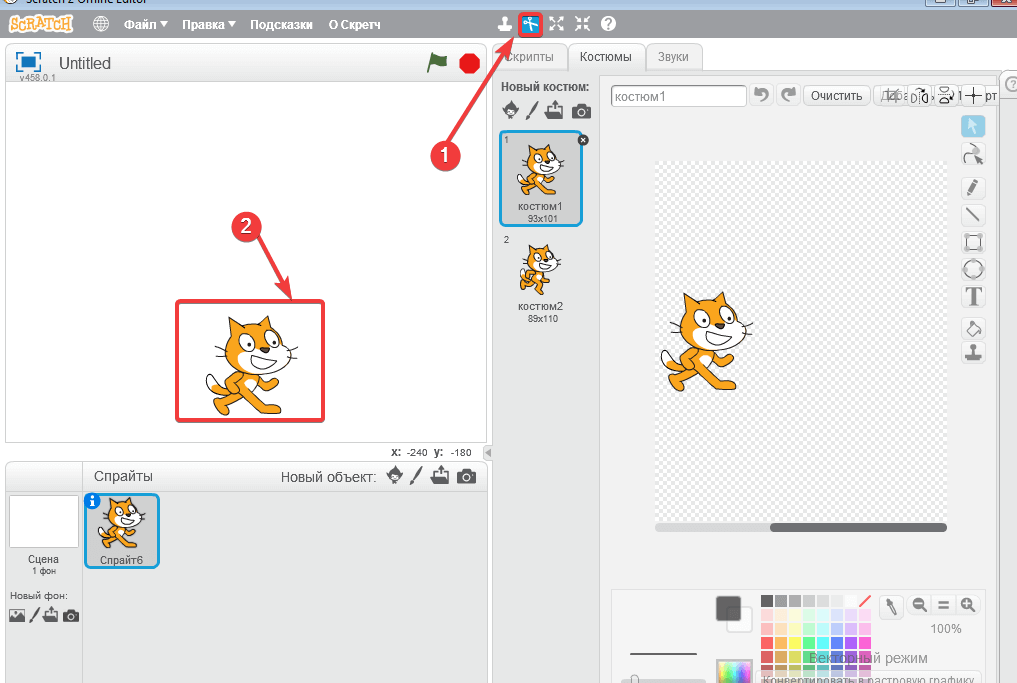
Интерфейс программы состоит из нескольких частей: сцена, спрайты, палитра блоков и область скриптов. Спрайты (или костюмы) – это любые объекты: люди, животные, растения, предметы. При запуске программы в редакторе всегда появляется рыжий кот, который является символом Scratch.
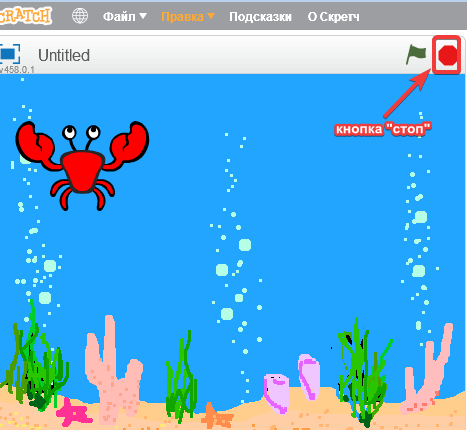
Сцена
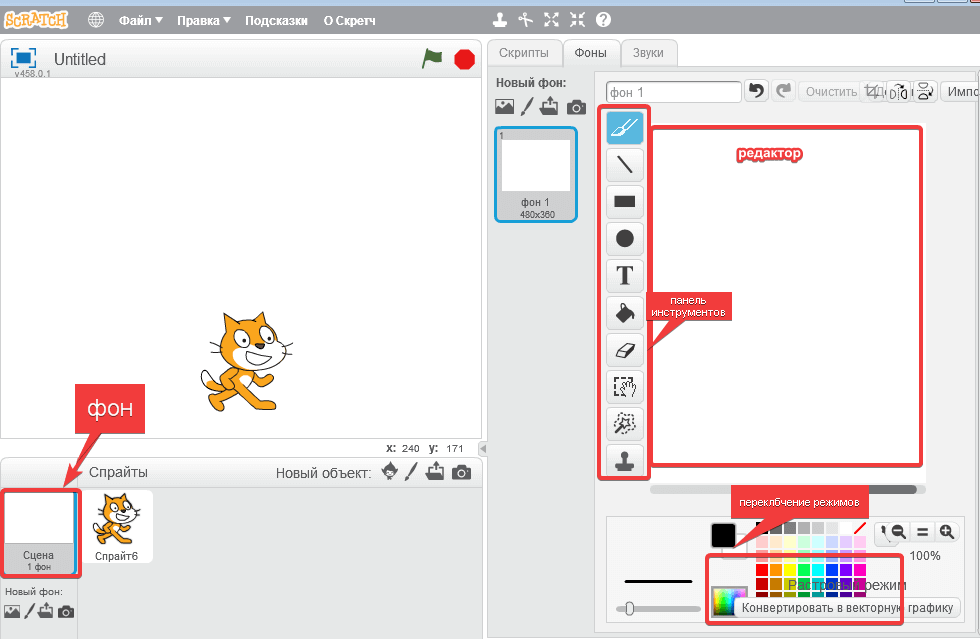
После запуска программы автоматически создается белая сцена размером 480 на 360 пикселей. Для замены фона нужно нажать на квадрат «сцена», расположенный в нижнем левом углу.
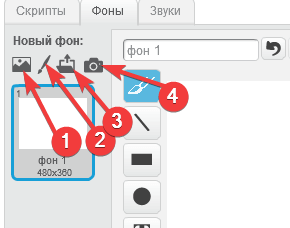
Поменять его можно, кликнув по одной из следующих кнопок:
- Фон из библиотеки.
- Нарисовать новый фон.
- Загрузить фон из файла.
- Получить новый фон с камеры.
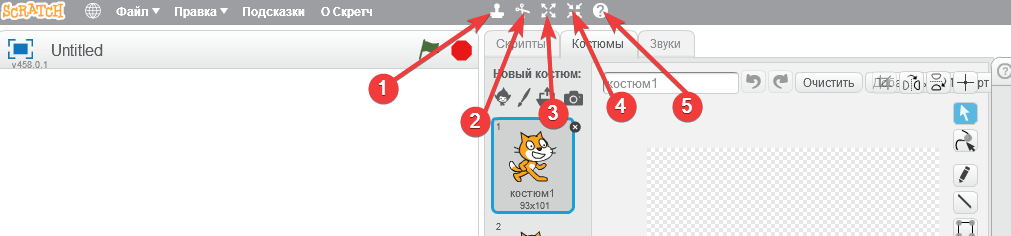
В центральной части ПРОГРАММЫ расположены 5 кнопок для работы со спрайтом:
- Дублировать.
- Удалить.
- Увеличить.
- Уменьшить.
- Помощь по блоку.
Для совершения любого действия нужно кликнуть мышкой по нужной кнопке, а потом по спрайту на сцене.
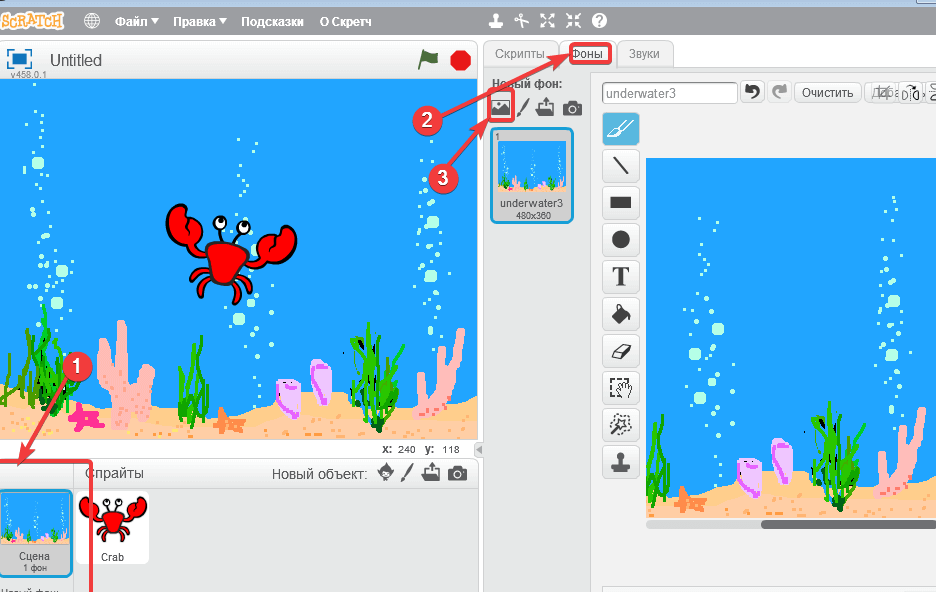
Графический редактор
Редактор работает в растровом (пиксельном) или векторном режиме. Картинки в векторной обработке состоят не из отдельных пикселей, а из различных геометрических объектов (точек, линий, прямоугольников, окружностей и т.д.). В отличие от растровых они сохраняют хорошее качество, не смотря на изменение размера. Переключаться между режимами можно в нижнем правом углу экрана.
Графический редактор открывается если нажать на кнопку «фон». В нижнем правом углу можно переключить режим с растрового на векторный. Здесь есть кисть, линия, овал/круг, прямоугольник, ластик, текст, заливка краской, выделение области.
Для удобства на сцену можно вывести декартову системой координат с осями Y и X, центр которой приходится на примерно на середину поля, примерно на то место, где при запуске программы находится кот. Это поможет управлять перемещением объекта, задавая координаты. Как это сделать рассмотрим немного дальше.
Список спрайтов
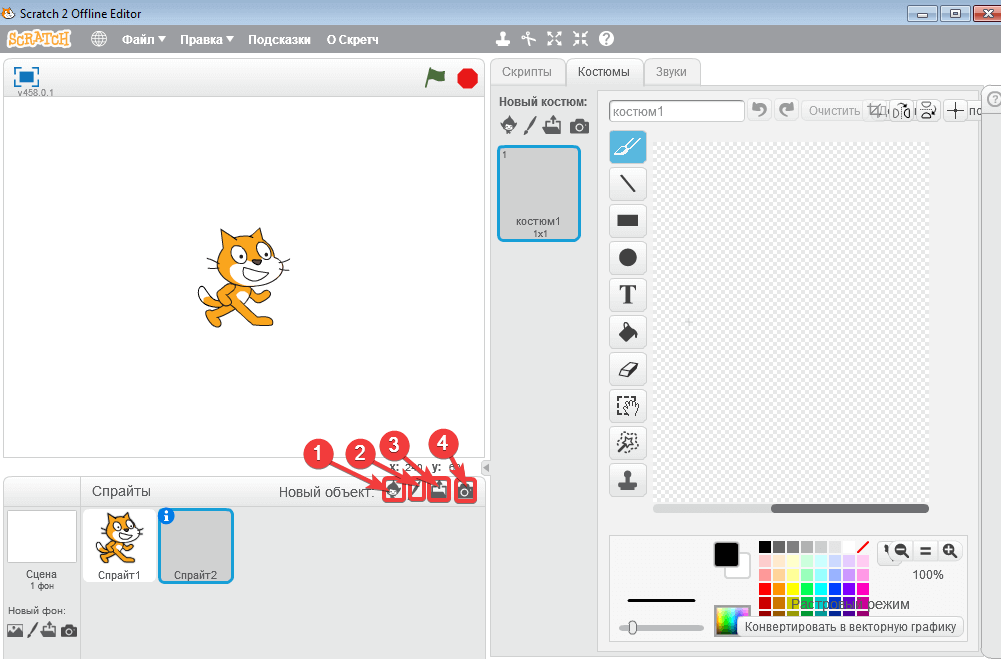
Над спрайтами расположены 4 кнопки:
- Библиотека, в которой расположены готовые объекты.
- Графический редактор для создания новых спрайтов.
- Загрузка персонажа из файла.
- Получение спрайта с камеры.
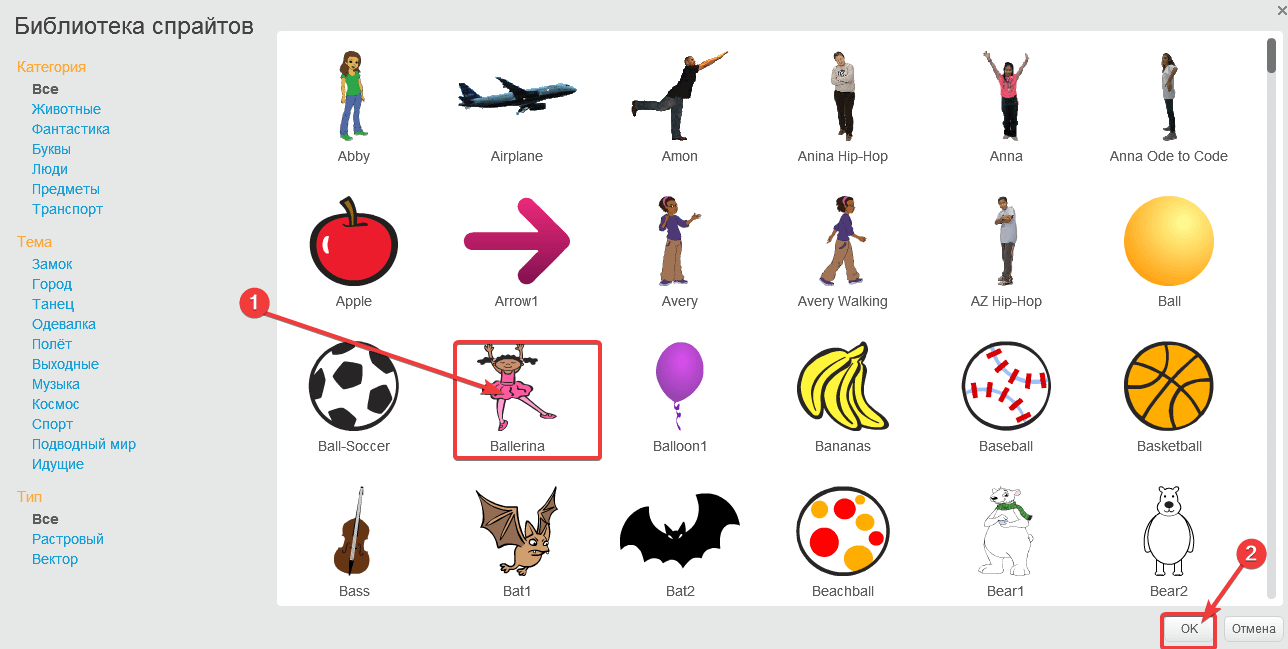
После нажатия на кнопку «Библиотека готовых персонажей» откроется окно со множеством объектов, среди которых есть животные, люди, предметы, транспорт и другие.
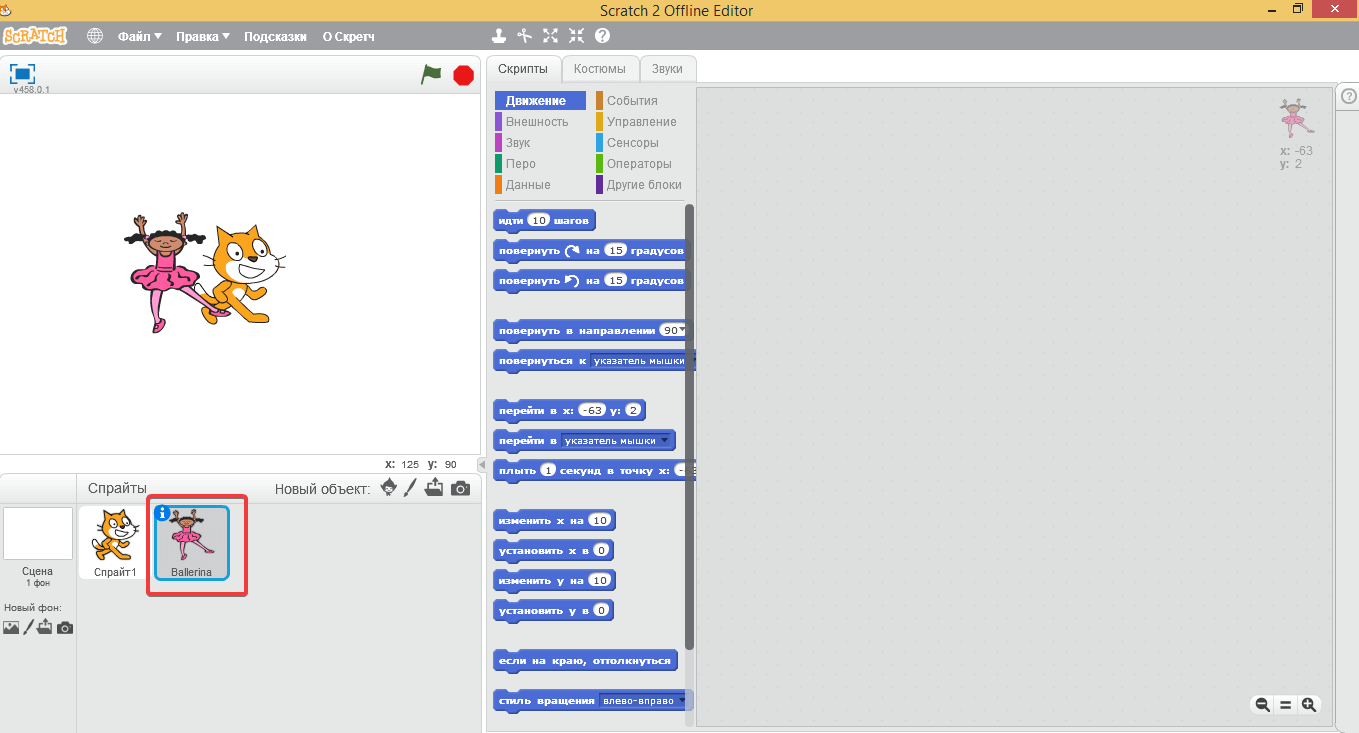
Попробуем выбрать спрайта из библиотеки. Кликните мышкой по любому спрайту, пусть это будет балерина.
И она сразу появилась на сцене возле кота и в списке спрайтов.
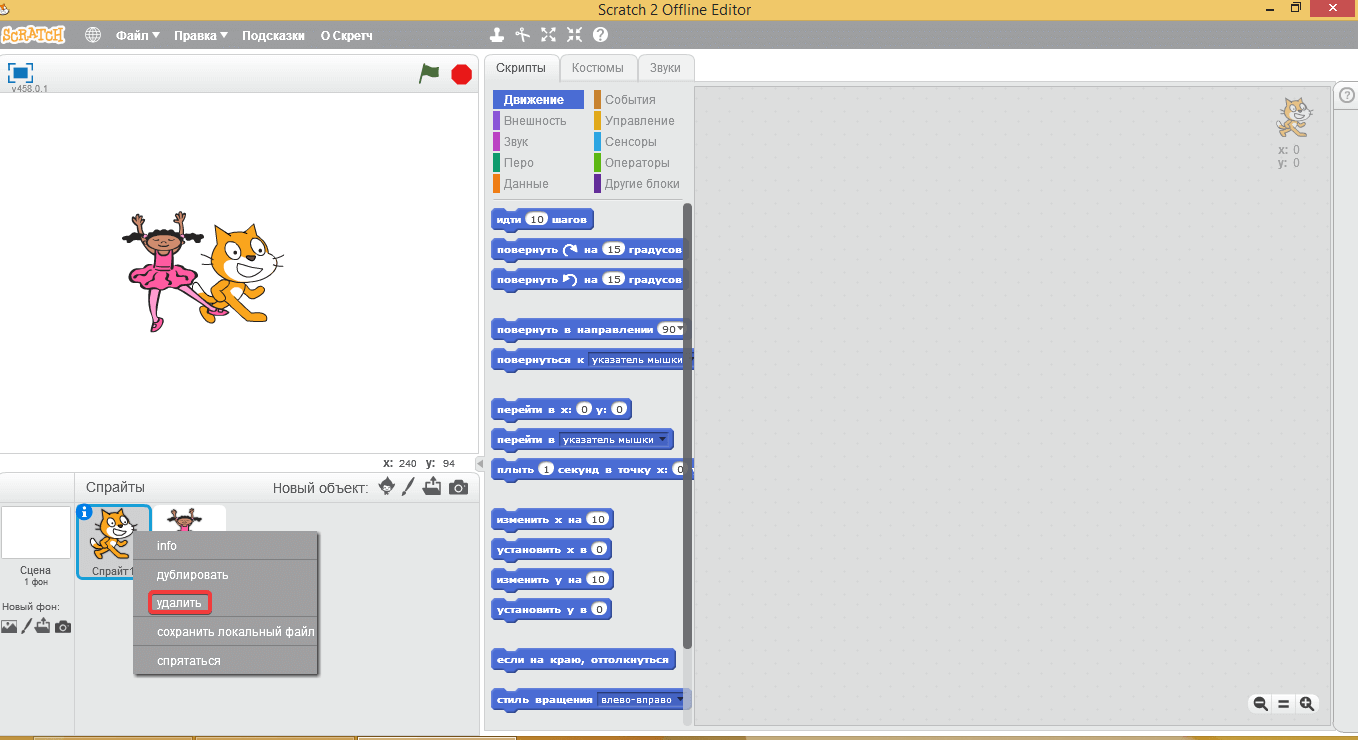
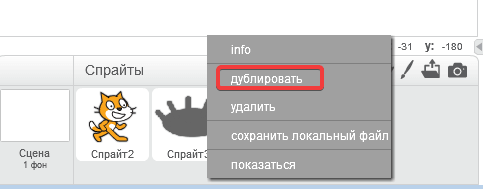
Чтобы удалить со сцены один из объектов, в нашем случае рыжего кота, нужно кликнуть по нему правой кнопкой мышки, выбрать пункт «удалить» и спрайт исчезнет со сцены.
Кота больше нет, на сцене осталась одна балерина.
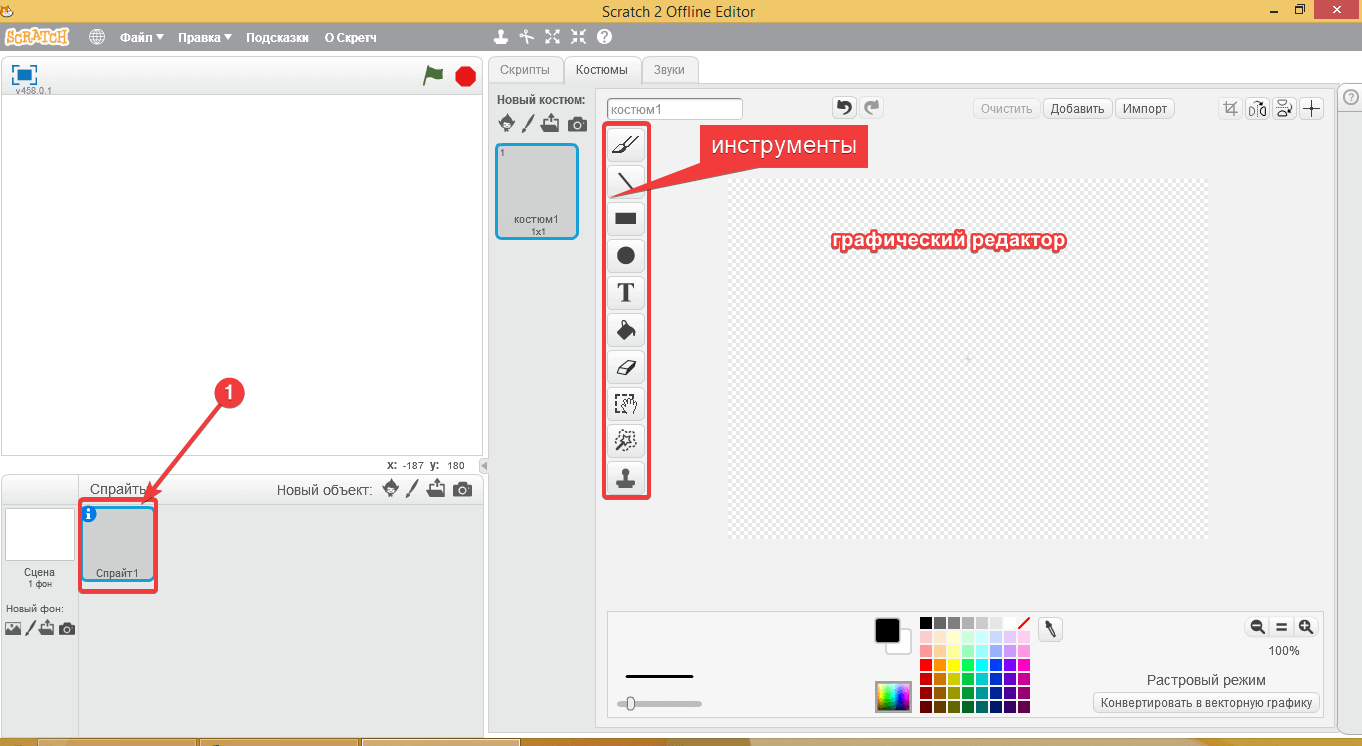
В графическом редакторе можно создавать новых персонажей. Для этого нажмите на кнопку в виде кисти «нарисовать новый спрайт». Справа появится поле редактора с колонкой инструментов для рисования.
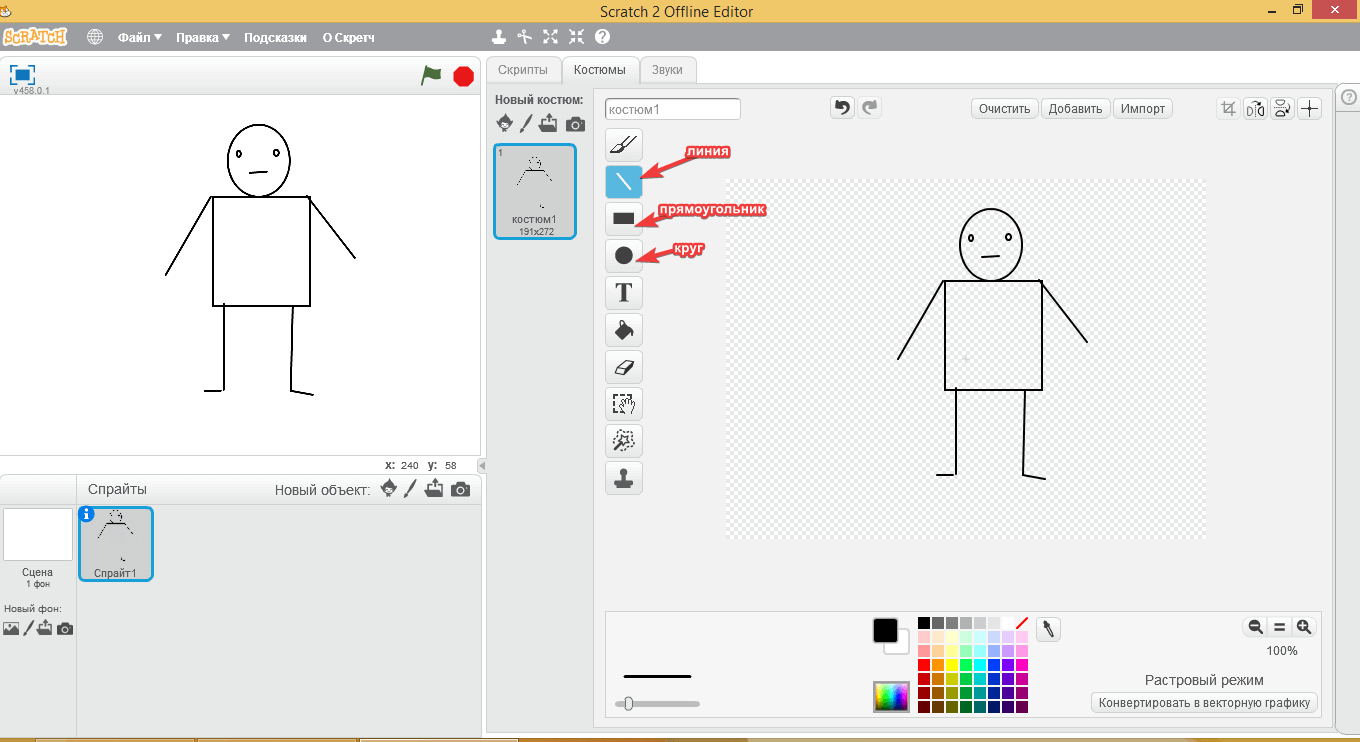
Простейшие картинки в редакторе сможет создать любой пользователь. Например, при помощи круга, квадрата и линий можно быстро нарисовать вот такого робота. Новый персонаж появится в списке спрайтов.
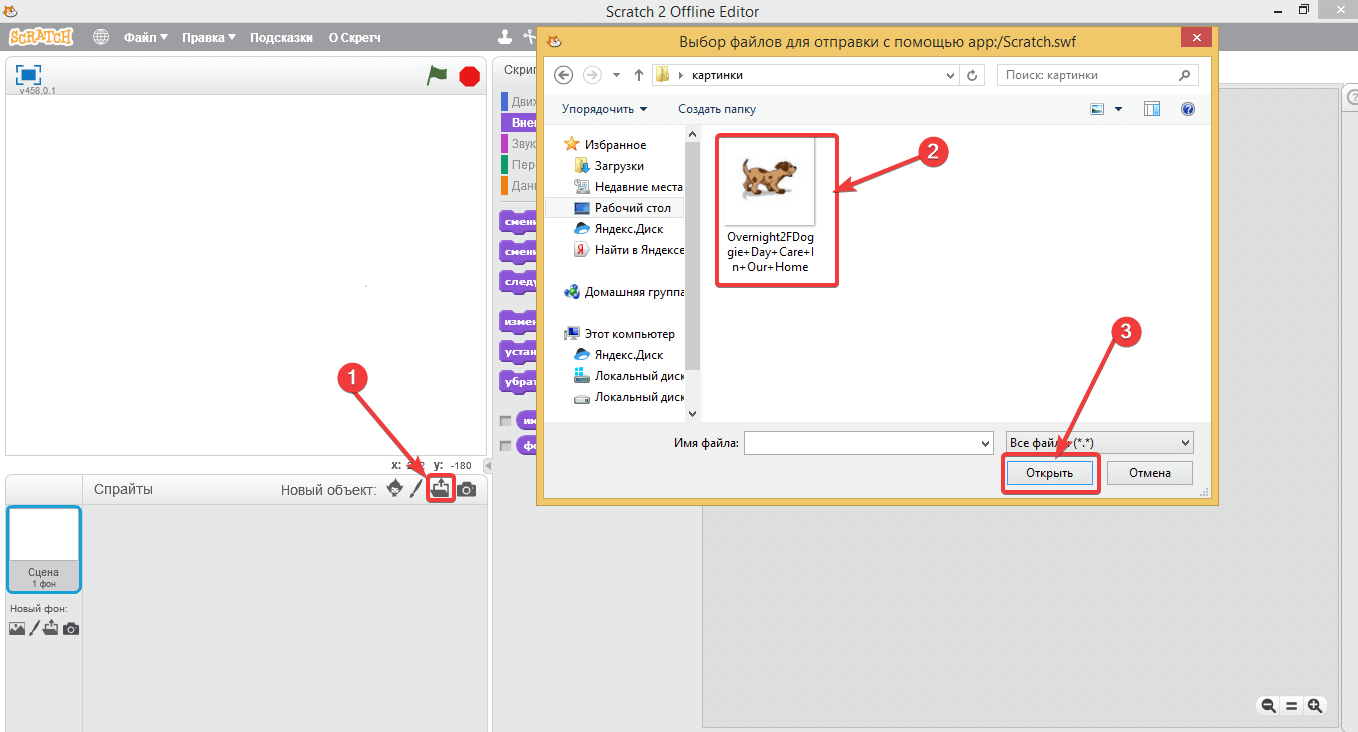
Следующая кнопка позволяет импортировать персонажа из файла. Для этого выберите любой рисунок с компьютера и он окажется в списке.
С помощью последней кнопки можно преобразовать фотографию с вебкамеры в спрайт.
Палитра блоков
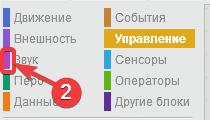
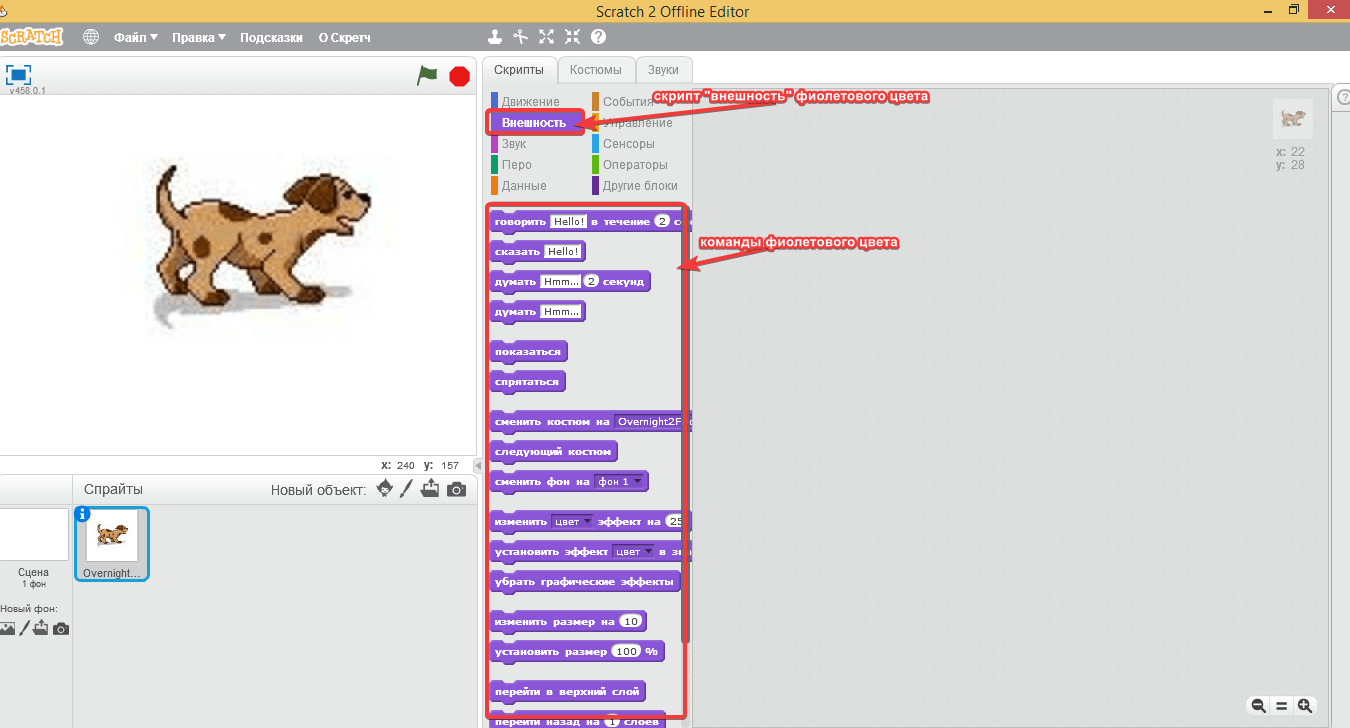
Основная часть Scratch 2.0 – это палитра блоков. Здесь расположены «движение», «внешность», «звук», «перо», «данные», «события», «управление», «сенсоры», «операторы», другие блоки. Если нажать на любой из них, внизу появится список команд такого же цвета.
Любая программа начинается с вкладки коричневого цвета «события». С помощью блоков из нее задается момент, с которого спрайт начнет выполнять заданную программу. Обычно это команда «когда щелкнут по зеленому флажку».
Потом добавляются команды из вкладки «движение», «внешность», «звук», «управление». Для того, чтобы собрать блоки в единый скрипт необходимо перетащить их с помощью мышки в правую часть рабочего пространства и соединить друг с другом как кубики лего.
Написание программы
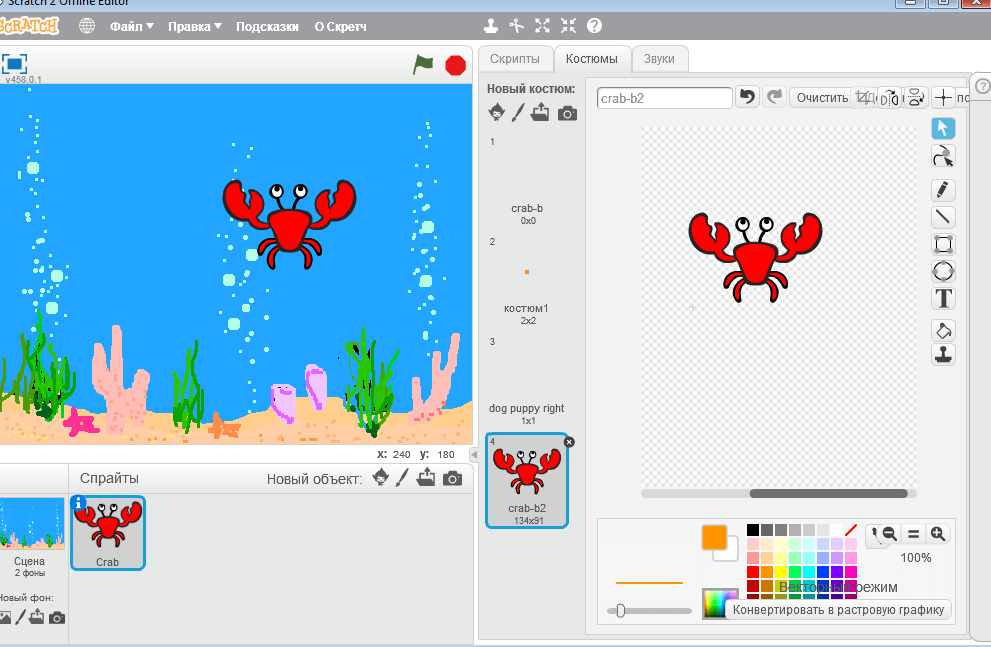
Давайте попробуем написать простую программу. Чтобы было интересней выберем яркий фон, например, «underwater3» с подводной тематикой и спрайта-крабика, кота предварительно удаляем.
Устанавливаем сцену и выбираем спрайта:
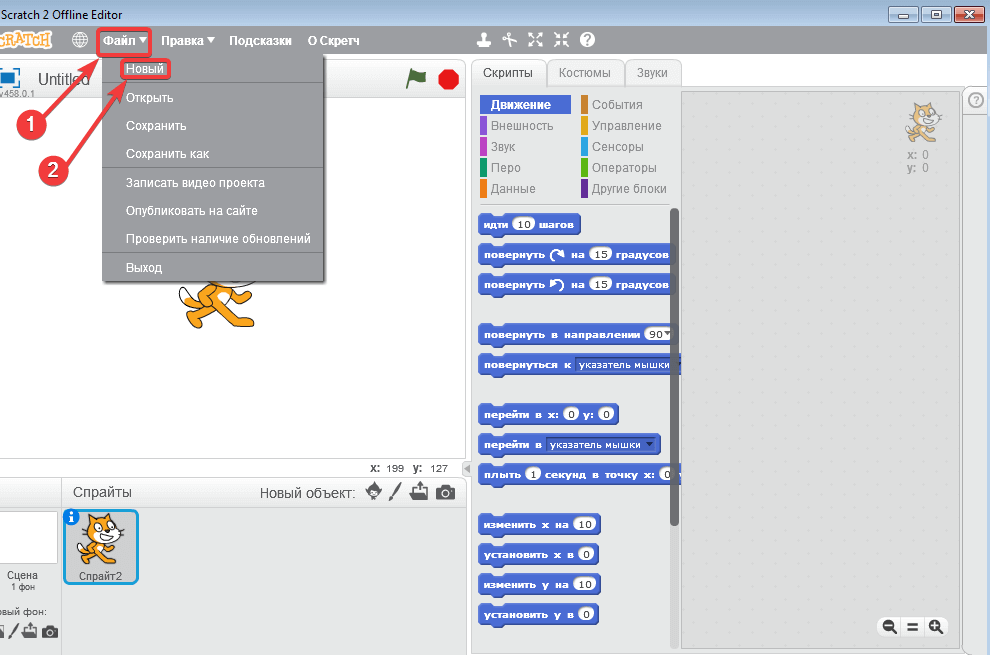
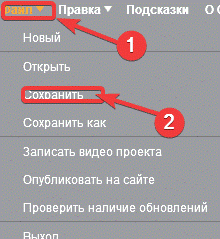
- Кликаем мышкой на «файл».
- Выбираем из выпавшего списка «новый файл»

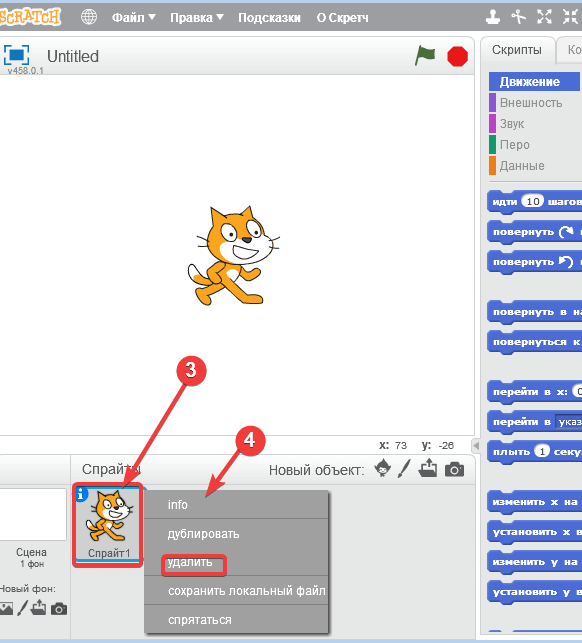
- Кликаем левой кнопкой мышки по спрайту.
- Выбираем из списка «удалить» и удаляем кота.

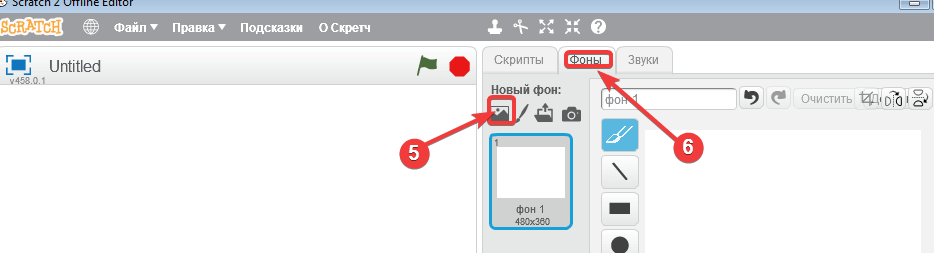
- Заходим во вкладку «фоны».
- Нажимаем «выбрать фон из библиотеки».

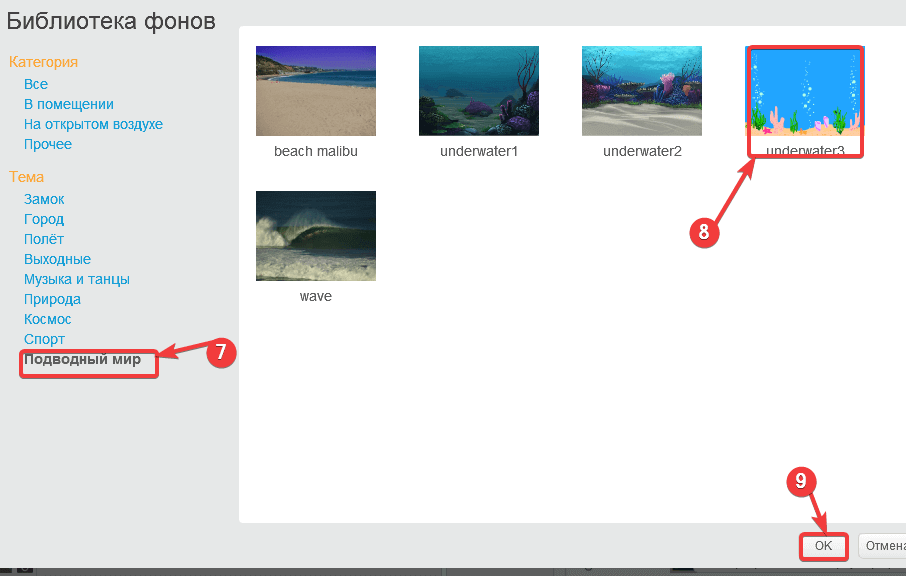
- Выбираем «подводный мир».
- Кликаем по вкладке «underwater3».
- Нажимаем «ОК».

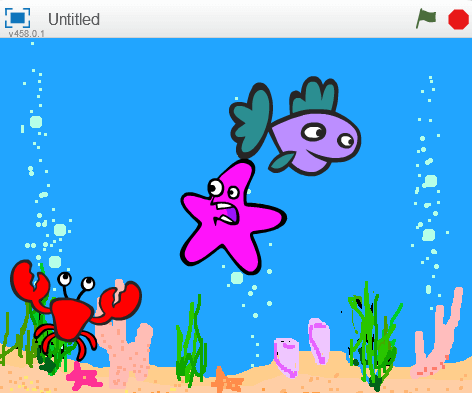
У нас появилась сцена с подводным миром, добавим сюда краба:
Теперь напишем первый скрипт, чтобы заставить краба пошевелится:
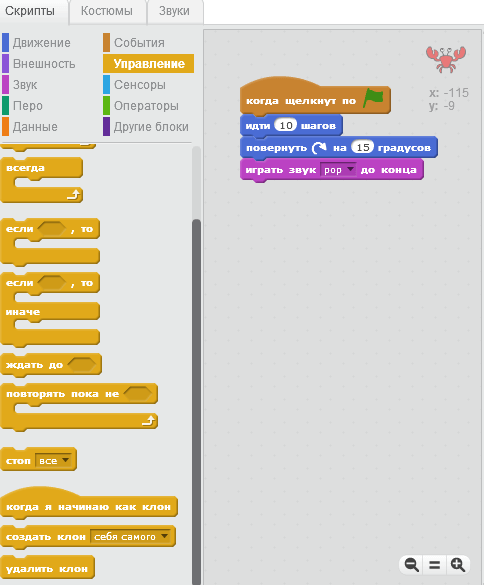
- Кликаем по вкладке «события» и перетягиваем блок «когда щелкнут по зеленому флажку» в область скриптов.
- Нажимаем на вкладку «движение» и перетаскиваем вправо блок «идти 10 шагов».
- Нажимаем на зеленый флажок и видим, как краб передвигается на небольшое расстояние.

Скрипт – это сценарий для выполнения определенной программы, который пользователь создал в интерфейсе программы, в нашем случае в Scratch 2.
Увеличиваем количество шагов
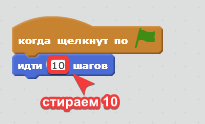
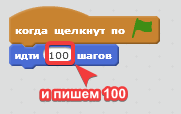
10 шагов – это очень мало, на сцене краб сдвигается примерно на 1 см. Хочется более заметных перемещений. Наиболее простой способ увеличить число шагов – это стереть число 10 в блоке и написать вместо него «100».
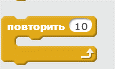
Щелкаем по зеленому флажку и видим как краб передвигается сразу на середину сцены. Но почему-то это мало похоже на шаги, скорее на скачок. Попробуем реализовать другой сценарий. В «событиях» есть цикличный блок «повторить 10».
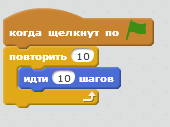
Вместо «10» можно вписать любое другое число. И если внутрь команды поместить блок «идти на 10 шагов» и нажать на флажок, движение краба уже будет более похоже на анимацию. Попробуйте реализовать этот сценарий.
Создаем замкнутый цикл
Было бы хорошо, если бы наш краб двигался не останавливаясь, до нажатия кнопки «красный круг».
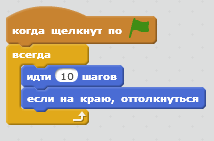
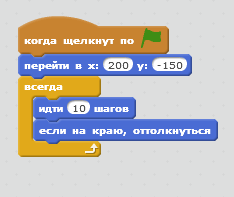
Для этого нужно убрать из области скриптов блоки «повторить» и «идти 10 шагов». Потом перетащить вправо команду «всегда» и собрать вот такой скрипт:
В идеале краб должен двигаться постоянно, но на деле он срывается за краем сцены и замирает. Нужно это исправить: останавливаем программу (нажимаем на кнопку «стоп») и возвращаем спрайта на место. Во вкладке «движение» есть блок «если на краю, оттолкнуться». Если вставить его в цикл «всегда», то краб уже не остановится, а будет двигаться бесконечно от края до края.
Соберите этот скрипт и запустите его. Получилось, краб добегает до края, поворачивается и снова движется.
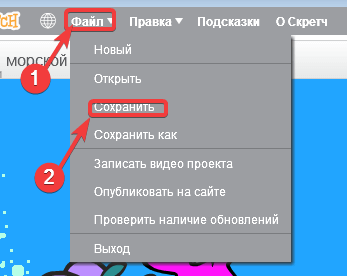
Готовые проекты можно сохранять на компьютер. Для этого нужно нажать на «файл», выбрать «сохранить» и указать папку.
Координаты и управление несколькими объектами
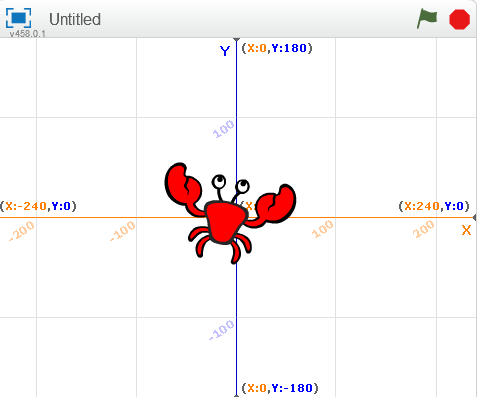
Как уже говорилось, для более удобного управления объектами можно пользоваться системой координат с осями X и Y. Точка (0.0) расположена прямо в центре сцены, в том месте, где при запуске программы появляется рыжий кот. В верхней части вертикальной оси Y (относительно 0) расположены положительные координаты, в нижней – отрицательные. Похожим образом дело обстоит и с горизонтальной осью X. Справа от центра находятся координаты со знаком (+), слева – со знаком (-).
Чтобы легче было ориентироваться на сцену можно добавить фон с системой координат. Для этого кликните по вкладке «сцена», потом «фоны» и «выбрать новый фон».
В открывшемся списке выбираем «xy-grid», он находится в самом низу страницы, и нажимаем «ОК». На сцене появится картинка с системой координат.
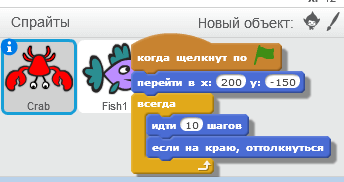
Прежде чем двигаться дальше щелкните по спрайту «краб», расположенному в левом нижнем углу экрана под сценой. Если этого не сделать работать с блоками не получится.
К прошлому скрипту можно добавить блок «перейти в x: y:» и выставить любые координаты, например, (200, -150). Создайте новый скрипт, нажмите на флажок и посмотрите, как теперь будет двигаться краб.
Для изменения скриптов достаточно потянуть мышкой вниз любой блок, вставить на освободившееся место новый.
Добавление новых объектов
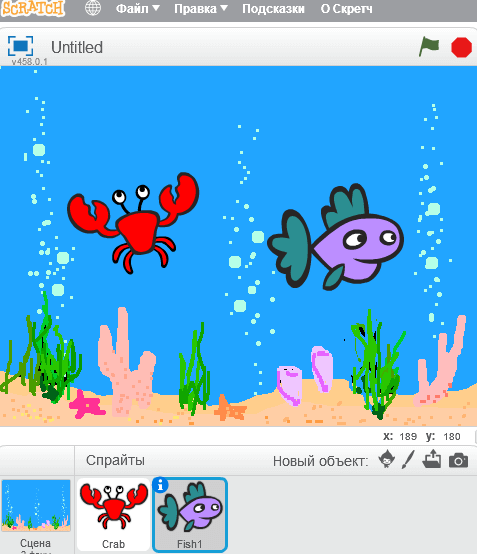
Хочется, чтобы по дну моря двигалась еще какая-нибудь живность. Для начала верните на место предыдущий фон, кликнув по нему мышкой. Потом нажмите на «спрайт» и «выбрать спрайт из библиотеки». Из морских обитателей разделе «животные» есть несколько видов рыб, давайте выберем фиолетовую. Выделяем ее и нажимаем на «ОК». Если спрайты на сцене налагаются один на другой, то поменяйте их местоположение с помощью мышки.
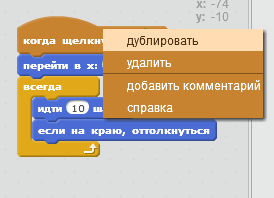
Теперь заставим нового персонажа двигаться. Можно не писать новый скрипт, а скопировать старый. Для этого щелкаем по программе правой кнопкой мышки, из выпавшего списка выбираем «дублировать» и переносим прилипший скрипт на рыбу.
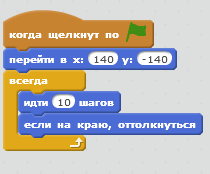
Чтобы объекты не двигались синхронно, в программке рыбы можно изменить координаты, например, указать (140, -140). Теперь можно запустить проект и посмотреть, что получилось.
Давайте добавим еще один объект, например, морскую звезду. Скрипт для нее не будем копировать, а напишем новый. Для этого нужно будет в блоке «повернуться к указателю мышки» нажать на стрелку и выбрать «Crab». Потом составить для морской звезды вот такой скрипт:
Запустите программу и посмотрите, что получилось. Рыба и краб двигаются по сцене, а морская звезда стоит в центре и поверчивается вслед крабу.
При изменении или составлении новых скриптов не забудьте переключаться между спрайтами.
Рисование
В среде Scratch 2 рисуют не только в графическом редакторе, но еще пером, мышью и клавиатурой, составляя для этого скрипты.
Рисуем пером
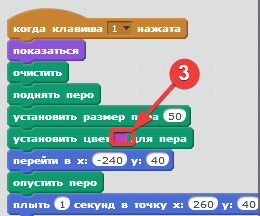
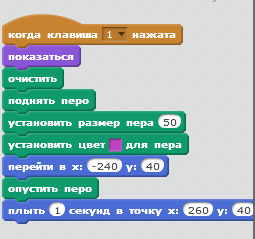
С помощью пера можно заставить спрайт двигаться, оставляя за собой след. Для составления программы нам потребуются зеленые блоки из раздела «перо» и фиолетовые «из раздела «внешность». Откройте новый проект и попробуйте нарисовать горизонтальную синюю линию с помощью вот такого скрипта:
Команда «поднять перо» означает, что спрайт взял кисть и с этого момента за ним будет тянуться нарисованная линия. Соответственно после блока «опустить перо» рисунков не будет. В команде «установить цвет пера» программа обычно выбирает случайную расцветку.
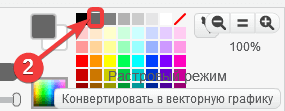
Поменять расцветку пера можно следующим образом:
- Щелкните по квадратику с цветом.

- Наведите курсор на желаемую расцветку на палитре блоков.

- 1 раз щелкните по нему левой кнопкой мыши и цвет изменится.

Запустите программу, нажав клавишу «1» на клавиатуре и вы увидите, как кот пересекает сцену, оставляя за собой синюю линию. Если блок «показаться» заменить командой «спрятаться», то линия будет нарисована сама по себе, без спрайта.
Нарисовать равносторонний треугольник нам поможет вот такой скрипт:
Повторить 3 раза – количество сторон треугольника, 50 шагов – длина стороны, 120 градусов – размер одного угла равностороннего треугольника.
Рисуем мышью
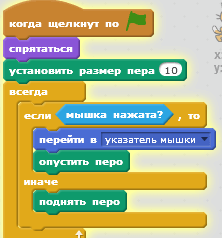
Для того чтобы рисовать, передвигая курсор по сцене, составьте вот такой скрипт.
Запустите программу и проведите курсором мышки по сцене. Если все сделано правильно, то за ним будет тянуться нарисованный след. Обратите внимание, в этом скрипте мы использовали новый блок из раздела «управление» со сложной конструкцией «если, иначе». После «если» команда выполнится (опустится перо) при выполнении заданного условия (мышка нажата). При его несоблюдении перо рисовать не будет.
Рисуем клавиатурой
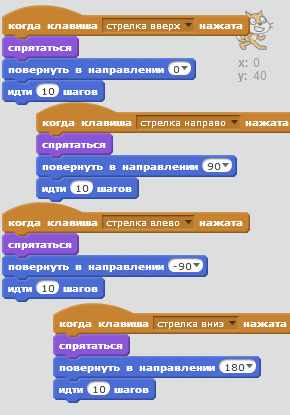
Клавиатурой можно рисовать с помощью стрелок. Для каждой из клавиш необходимо составить персональные скрипты.
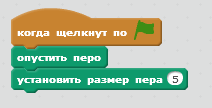
Но если их запустить, ничего не произойдет. Для того, чтобы начать рисовать нужно написать программку для пера:
И еще можно сделать скрипт для очищения сцены, на случай, если не понравится рисунок. Для его запуска будем использовать клавишу «пробел».
Разместите все эти программки в области скриптов одну под другой, щелкните по флажку и попробуйте рисовать стрелками на клавиатуре.
Пишем простую игру
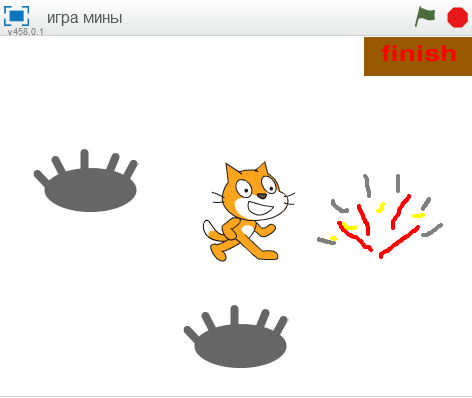
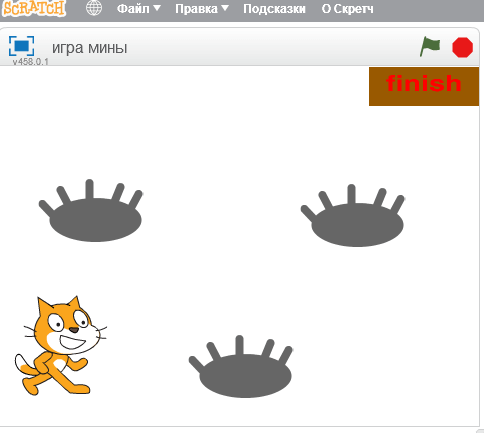
Давайте попробуем написать простую игру «Котенок на минном поле». Задача персонажа пересечь минное поле и благополучно добраться до финиша. Если побъект наступает на мину, он взрывается и игра начинается сначала.
Рисуем спрайты
Вначале нужно сделать мины:
- Нажмите «нарисовать новый спрайт».

- В открывшемся редакторе выберите серый цвет.

- Нажмите на эллипс.

- Выберите закрашенную фигуру.

- Выберите инструмент «линия».

- Увеличьте ее толщину.
- Нарисуйте взрыватели.

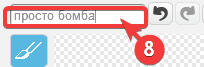
- Переименуйте костюм в «просто бомба».

У мины должно быть два костюма: обычный и взрыв.
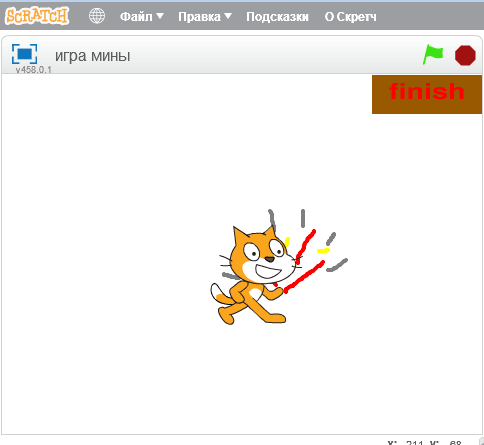
Обычный у нас уже есть, осталось нарисовать «взрыв»:
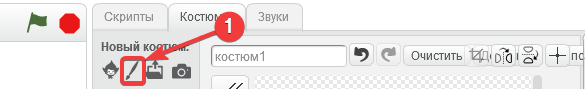
- Нажмите на «нарисовать новый костюм».

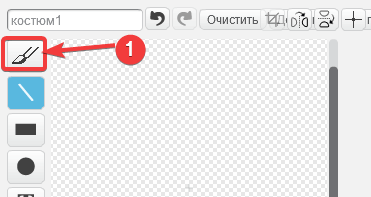
- Выберите инструмент «кисть».

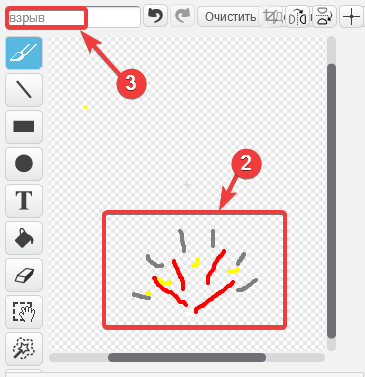
- Нарисуйте взрыв используя красный, желтый и серый цвета.
- Переименуйте новый спрайт в «взрыв».

Два костюма для мины готовы. Осталось создать спрайт «финиш»:
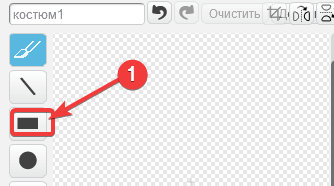
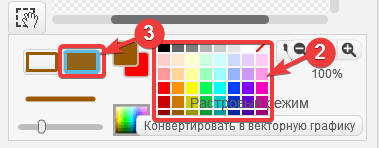
- Нажимаем «нарисовать новый спрайт» и выбираем инструмент «прямоугольник».

- Кликаем по любому цвету.
- Нажимаем на «закрашенный прямоугольник».

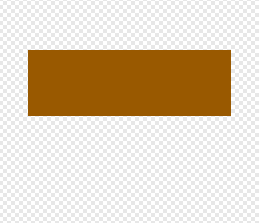
- Изображаем прямоугольник в редакторе.

- Теперь конвертируем полученную картинку в векторную графику.

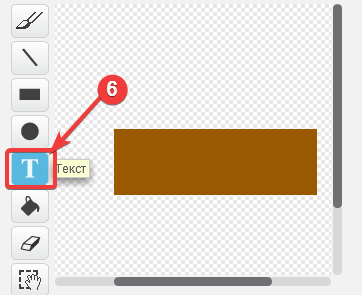
- Выбираем «текст».

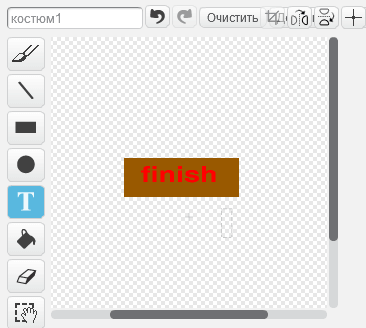
- Измените цвет на красный и напишите в прямоугольнике английскими буквами слово «finish».

Русские буквы в Скретч 2 недоступны, поэтому не забудьте перед написанием переключить раскладку.
Пишем скрипты
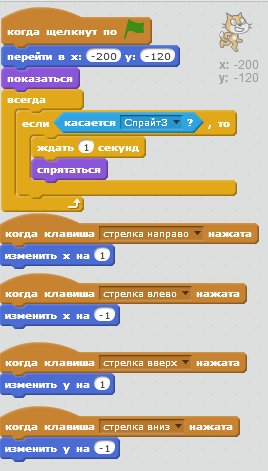
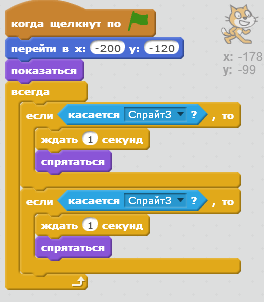
Составьте для кота вот такие скрипты:
Для управления котом используются стрелки. При соприкосновении с миной, которая записана как спрайт 3 в скрипте, кот исчезает.
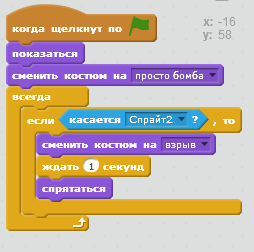
Для мины пишем вот такую программку:
В начале игры мина примеряет костюм «просто мина», а после соприкосновением с котом (спрайтом 2) она переодевается в «взрыв» ждет 1 секунду и исчезает.
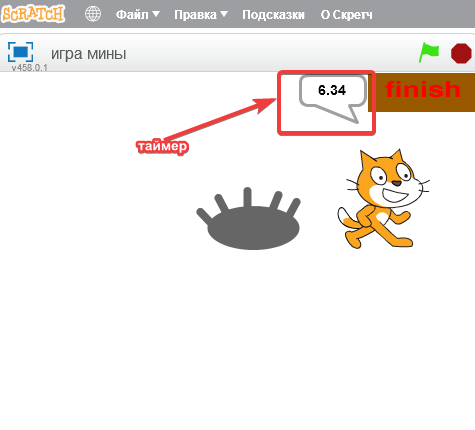
Теперь пишем скрипт для финиша:
Чтобы посмотреть, как работает новый блок таймер, пройдите котом с помощью стрелок к финишу и коснитесь таймера, на котором же появятся бегущие секунды. Еще один нюанс – по правилам этой игры нужно коснуться финиша и тут же отойти назад, только после этого секундомер остановиться. Цифры, которые появятся в этот момент – это и будет ваш результат.
Проверьте, правильно ли работают скрипты. Пройдите котом по полю и заденьте мину. Если после этого появился взрыв и спрайты исчезли, то вы все сделали правильно.
С одной миной играть не интересно, давайте добавим еще парочку. Это можно сделать с помощью функции «дублирование». Для этого кликните по мине правой кнопкой мыши и выберите дублировать.
Повторите операцию еще раз. Теперь у нас есть спрайт 4 и спрайт 5.
Разместите все мины на сцене таким образом, чтобы коту было тяжело пройти к финишу.
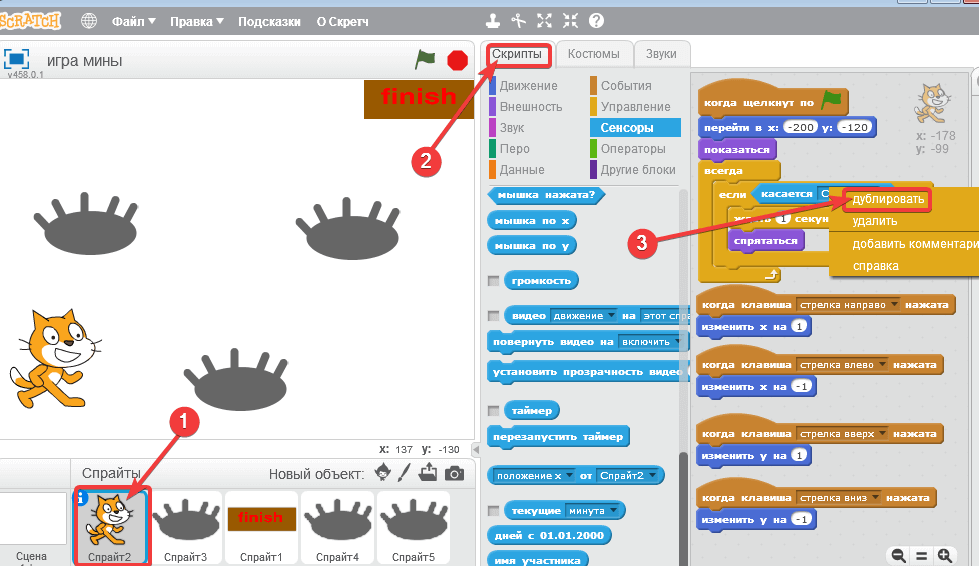
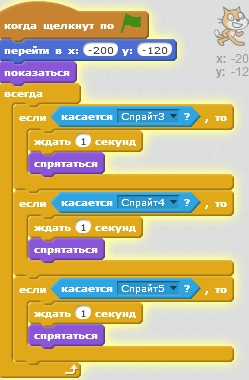
У нас стало больше бомб и теперь нужно дописать скрипты, так как кот реагирует только при соприкосновении со спрайтом 3. Легче всего это сделать продублировав часть скрипта:
- Нажмите на кота.
- Кликните по вкладке «скрипты».
- Правой кнопкой мыши нажмите на блок «если» и выберите «дублировать».

Дублировалась вот эта часть:
Приклейте ее под блоком «Если». Должно получиться вот так:
Замените во втором блоке «если» «спрайт 3» на «спрайт 4».
Повторите операцию еще раз, но теперь в последнем блоке «если» укажите «спрайт 5».
Все, игра готова. Щелкните по зеленому флажку и доведите кота до финиша.
Плюсы и минусы программы
Среда программирования Scratch имеет массу положительных качеств:
- Простой интерфейс, в котором легко разобраться.
- Красочный дизайн.
- Большое количество готовых объектов.
- Проект можно использовать для выполнения множества разноплановых задач (рисовать, создавать игры, интерактивные уроки).
Похожие среды программирования
Полноценных замен Scratch не существует. Но есть несколько похожих приложений, с помощью которых можно изучить программирование.
Альтернатива Scratch:
- Android App Inventor – от Google, с похожим на Scratch интерфейсом.
- BYOB/Shap – это тот же самый Скретч, но переписанный на JavaScript.
- DesignBlocks – онлайн игра, обучающая программированию.
Скачать приложение
Scratch offline editor – интересная и удобная среда программирования со множеством возможностей. Для более удобной работы в приложении после загрузки на компьютер рекомендуется выбрать русский язык.
| Название: | Scratch |
| Операционная система: | Windows 7, Windows 8, Windows 10 |
| Язык программы: | Русский |
| Лицензия: | Бесплатно |
| Оценка: | 9 из 10 |
Официальную версию программы можно скачать бесплатно с нашего сайта по прямой ссылке:

Скретч скачать русскую версию
























































крутой язык программирования
игра полное говно
Это не игра-_-
это не игра это программа
это не игра
я тока скачиваю это и мне это для ШКОЛЫ задали мне все лень делать и жмякать на кнопки мне лень
а ты не знаешь как скачать я е могу
ты совсем чтоли это не игра это приложение для програмирование
это не игра
да!
igra
игра класс
Пфф… ты сам такую игру зделай! Школьник.
Нет
игра крутая
блин это не ЯП если хочешь программировать иди учи python
скрейч это не язык програмирования а движок
Вот это правилно
НЕТ СКРЕТЧ ЭТО ЯЗЫК ПРОГРАМИРОВАНИЯ!!!!!
это не язык программирования это просто конструктор
Мне просто надо скачать это приложение для урока
мне тоже
и мне
помогите скачать не получается
я меня тоже(
Для Скретч 2 нужен Above AIR
мне тоже
Як скачати це?
тоже самое
а скачать?
лаик
+
фегня
прикольно
скретч это классно!!!
согласен
агааааа это круто
Скрэтч самый топ
ДА-ДА!
В скретч хотябы не надо знать язык программирования и да ты сам зделай такую программу рас такой умный
Прикольная програмка,начали проходить ее на уроках информатики и мне понравилась,я пошел качать
мы тож изучали вот тож пришел скачать
мені цікаво дуже
так что его скачать нужно
мы изучаем тож)
этот кот самый лучший
этот кот самый лучший и рыжий
Какда был урок информатика нам показали эту програму и мне понравился и скачал!
Мне нужно это приложение для того, что-бы сделать мини-игру для соц. сети. Скачала, Офигенная игра получалась, скажу вам. Проверенно Ютубером: идеал!
Крутой
я хочу скачать приложение а оно не скачивает хотя компютер поддерживает у кого тоже так???
мне нужно это приложение чтобы хорошо помочь своей племянице чтобы она хоролшои знала информатику
я люблю цю програму. у ній можна створювати різні мультики із реальних подій. моя оцінка по 10 бальній шкалі 9+ чогось тут невистачає
Прівєт
я учусь по програмированию и нормально кек:)
И мне скиньте. Сын учит эту программу
Помогите мне скачать. Нужно сыну.
я учусь по програмированию и нормально кек
Очень интерестная игра!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
классная программа
крута я залип на 6-ти утра
это для шолы
ботиржон и шо
Девки привет помогите мне скачать ничего не скачивается
КРУТО
Я В КАЙФЕ ОТ ЭТОЙ ИГРЫ
клево
игра хорошая долго сакачивается
спасибочки
Программа бомбезная мой ребёнок в восторге
Помогите плиз скачать
попробуйте еще раз скачать
Вот вы заходите, открываете файл и нажимаете программу и оно скачивается..
California
мені токо на урок
супер!
Супер!
очень прекрасно!
клас крута
классное приложение но мне только на урок
как скачать программу скретч для создания мультфильма
Просто нажмите на скачать скретч русскую версию и оно начнет скачивать
клас
как скачать на макбук аир или вообще как скачать????????
алло как скачать
Я 3А! КАК!
Это же очень просто скачивается, как вы не понимаете? .-.
Вам надо точно изучать программированию..
скачал скретч и начал делать игру стрелялки сам сделал всё работает я в восторге!!!
не качается !!! … .
нужна помощ… КАК СКАЧЯТЬ ТА??????????
пишит- ПОДОЖДИТЕ,ЗАПРО СИНФОРМАЦИИ О
ФАЙЛЕ…
ОЧЕНЬ КРУТО
класс
я это хочу скачать
То качай
НЕ СКАЧИВАЕТ0СЯ!
Вадим Первушин
благодарю
как зайти в скретч
просто класс
хочу сделать свой 2д майн
привет а ты не подскажыш как заделать Скрэйч
ялюблю скреч
я обажаю скреч
Не знаете какой скрч скачать где всю клоаветуру можно програмировать
круто
игра крутая просто супер
мой класс 4 е и мы на уроке информатике проходили скрейча игра апупейная
Конечно у меня комп слабый но когда мне скучно я сижу в скрэтче, ну чтобы поравзлекатся:)
Норм если не играть
как скачать???? я из 2020 года всем прив
как нада играт
я на сайте скретч.мит.миду 3.0
СКРЕЧ КЛАССНАЯ ПРИЛОЖЕНИЯ
Осындай ойын тартылса екен
Мне нравится скретч
Скачать как
Здравствуйте меня зовут Варя. Мне 6 лет . Я занимаюсь в скренче, мне очень нравится кодировать..
Scratch это круто.
я делаю там нименее 1000 игр
игра топ клас
игра топ
Хорошая программа
прикольное прикольное приложение молой тринироватся самое тооооооооо в школу 5-6 классы проходят скренч и и ей довольно самое то и ей какбы интересно проходить такую тему и я довольна тем что ей такая тема очень нравится и я рада что она не будет получть двойки по иформатике спосибо!!!
вау.
ОЧЕН КРУТО
привет, у меня инфа :>
АУ,ЛЮДИ ОЧНИТЕСЬ,ЭТО НЕ ИГРА А ПРОГРАММА ДЛЯ ПРОГРОМИРОВАНИЯ ПРОСТО СДЕЛАНАЯ ДЛЯ ДЕТЕЙ!!!
чтобы скачать нажмите сверху(в синем окне) кнопку «скачать» и нажмите на синию ссылку
P.S:пж
я хочу играть пж
мне нравица круть
я хочу играть
Класная программам столько игр сделал в скрэч
пацаны как скачать скретч
керемет прлаженйе
пр у меня тож инфа 4 В КЛАСС
у меня информатитка
у меня тоже информатика я хочу играть
у меня инфрматика я учусь в 4 а класс мне нужн этот сайт
в 4 классе нету информатике
лучший программа кот скретч просто топ
Я хочу создать эту программу
Это не игра,многие пишут что это игра и тут нельзя ничего сделать,да,но это нужно для программирования.Так называемые блоки,команды,делают вашу модельку движующей,очень хорошее «приложение»,спасибо,и не пишите что это ИГРА.^-^
Это класс
хорошо
программа очень хорошая, понятный язык программирования. Раньше делал всё в блокноте
Я хочу создать похожею игру как кс го только на телефоне
я хочу создать игру
ХОЧУ СОЗДАТЬ КСГО
Я хочу сделать игру. Это игра шутер для 9лет до 16лет , потом я хочу создать своё аниме, а потом сделать маинкравт такуюже версию .
крутая игра
Ваууу
нельзя зайти на scrtch
А́аааааааааааааас я вапще удивлён
как скачать
мне просто для урока
Я когда впервые зашёл в скретч то очень удивился
Я когда впервые зашёл в скретч то очень удивился
класно во
ЛЮДИ ОЧНИТЕСЬ ЭТО НЕ ИГРА
Рибята скачать изивин просто нажмите на меню и там будет функция скачать и всё чего сложного та я уже сделал игры.
класс программирование топ
Программа не хочет скачиваться
У кого не скачалось?
good
классый
я роботаю
привет
ДЯКУЮ
Крутая игра!
У меня не скачавается
ЗДРАВСТВУЙТЕ МНЕ ПРОГРАММА ОЧЕНЬ ПОНРАВИЛАСЬ У МЕНЯ ЕСТЬ ОДИН ВОПРОС …ПОЧЕМУ ЗДЕСЬ НЕЛЬЗЯ СОЗДАВАТЬ ИГРЫ…..ЕЩЕ СДЕСЬ ОЧЕНЬ СЛАВНЫЕ МЕМЧИКИ Я В 6А ЕСЛИ ЧТО
игра просто класс я сделал 5 игр ставлю 5 звезд а кто говорит говно тот сам говно
я никита мне очень нравица эта праграма
вообще очень круто
лолошка
COOL
Класс
Супер пупер
как, установить
Программа класс! Помню как ею пользовался, эх ностальгия
ВАУ!
мне нравтся.
почему все думают,что это игра?Где написано что это игра?ЭТО НЕ ИГРА!
не устонавливается
КРУТО